Selamat Datang di ruang Android Tutorial, Pada Kesempatan kali ini kami akan membahas tentang Cara Membuat Subscribe Box Flat UI, Disini juga kami telah menyediakan beberapa tutorial lengkap dengan gambar dan link downloadnya. mudah-mudahan isi postingan yang kami tulis dapat dengan mudah anda mengerti.
Cara Terbaru Cara Membuat Subscribe Box Flat UI
Cara Yang Benar Cara Membuat Subscribe Box Flat UI
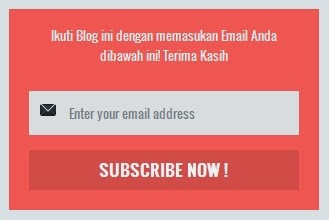
Cara Membuat Subscribe Box Flat UI
Karena alasan buat sobat yang memakai template subculture fix mungkin masih minim fitur nya..
Saya akan kasih pernak pernik nya, kali saya akan ngasih cara bikin subscribe box :
2. Tambah Widget Html/Javascript
3. Copy kan kode ini
4. Simpan widget..
Apabila ingin mengganti tampilannya seperti yang ada diblog Campus Bugs, pakai CSS ini :
Dan lihat hasilnya.. atau sobat bisa memodifikasi tampilannya dari css diatas.
Demikian tutorial ini semoga bermanfaaat.. :)
Saya akan kasih pernak pernik nya, kali saya akan ngasih cara bikin subscribe box :
Caranya :
1. Login ke blogger dan masuk ke menu layout2. Tambah Widget Html/Javascript
3. Copy kan kode ini
<div id="subscribe-css">
<div class="subscribe-wrapper">
<p>Ikuti Blog ini dengan memasukan Email Anda dibawah ini! Terima Kasih</p>
<div class="subscribe-form">
<form action='http://feedburner.google.com/fb/a/mailverify?uri=CampusBugs' class="subscribe-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=CampusBugs', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="CampusBugs" />
<input name="loc" type="hidden" value="en_US" />
<input class="subscribe-css-email-field" name="email" autocomplete="off" placeholder="Enter your email address "/>
<input class="subscribe-css-button" title="" type="submit" value="SUBSCRIBE NOW !" />
</form>
</div>
</div></div></div>
Ganti ID Feedburner CampusBugs dengan ID sobat..4. Simpan widget..
Apabila ingin mengganti tampilannya seperti yang ada diblog Campus Bugs, pakai CSS ini :
.subscribe-wrapper {
color : #fff;
background: none repeat scroll 0% 0% #FF6C60;
font-family: "Oswald",Tahoma,Sans-serif;
line-height : 20px;
padding : 1px 20px 10px;
text-align : center;
}
.subscribe-form {
background : #FF6C60;
clear : both;
display : block;
margin : 10px 0;
overflow : hidden;
}
form.subscribe-form {
clear : both;
display : block;
margin : 10px 0 0;
width : auto;
overflow : hidden;
}
.subscribe-css-email-field {
background : url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9eWf2dK4G7WaQdjpe6MUMZK1oHcfNHncmvDjOuK3LuIBPlRxRlrU2CNtA1jOf2_4wWNvj5jsR0DptTtrA-6QFDmGF5hNP4F9ld6F3AY_UWUZ93Rz_aVkYWDobDbzaMqOx1oFs-H4nqk3O/s1600/sprites.png) 1px -27px no-repeat #eee;
color : #444;
margin : 0 0 15px;
padding : 12px 40px;
width : 100%;
border : none;
}
.subscribe-css-button {
background: none repeat scroll 0% 0% rgba(0, 0, 0, 0.1);
color : #fff;
cursor : pointer;
font-weight : 700;
padding : 7px;
text-transform : none;
width : 100%;
border : none;
font-size : 16px;
transition : all 0.3s ease-in;
}
.subscribe-css-button:hover {
transition : all 0.3s ease-in;
background: none repeat scroll 0% 0% rgba(0, 0, 0, 0.2);
}
Dan lihat hasilnya.. atau sobat bisa memodifikasi tampilannya dari css diatas.
Demikian tutorial ini semoga bermanfaaat.. :)
Selesai sudah Cara Membuat Subscribe Box Flat UI 2018
Semoga anda bisa mengikuti langkah - langkah Cara Membuat Subscribe Box Flat UI dengan benar dan mudah-mudahan bisa memberi manfaat untuk anda semua. sekian postingan Android Tutorial kali ini.
Anda telah membaca artikel Cara Membuat Subscribe Box Flat UI dengan url permalink http://eurobokep.blogspot.com/2014/07/cara-membuat-subscribe-box-flat-ui.html Terimakasih atas kunjungannya jangan lupa share Artikel ini.
Tag : Widget,

0 Response to "Cara Membuat Subscribe Box Flat UI"
Posting Komentar